Introduction
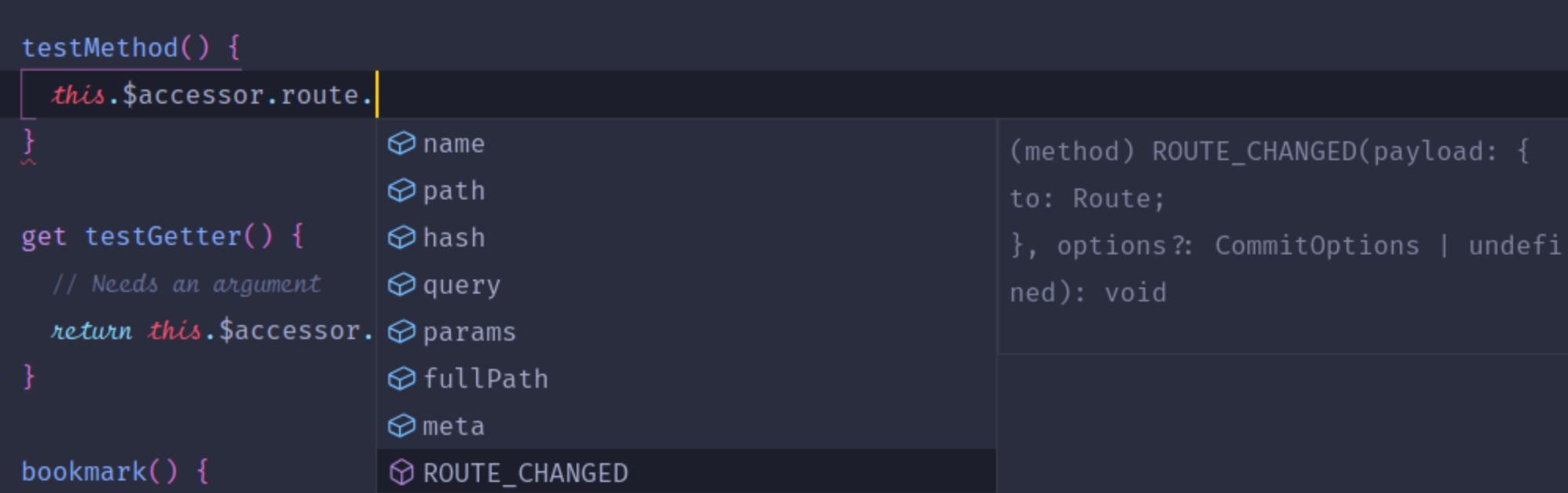
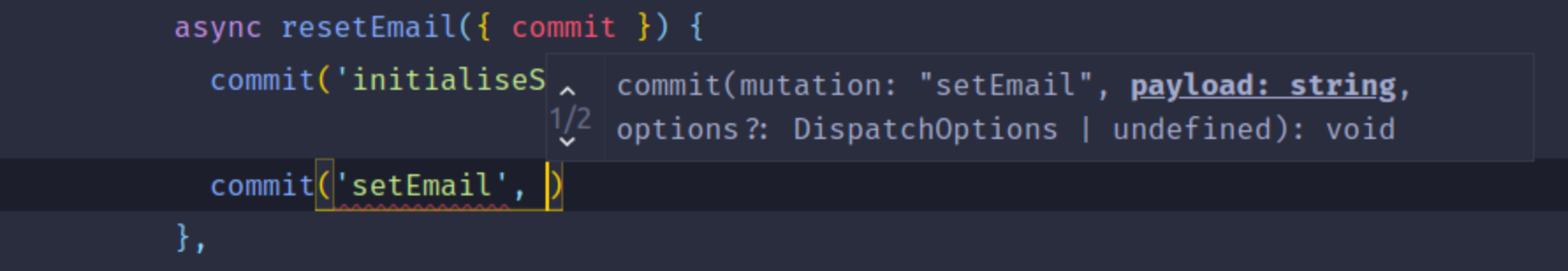
Vanilla, strongly-typed store accessor.
Nuxt Typed Vuex is made up of two packages:
typed-vuex- a typed store accessor with helper functions, with no Nuxt dependenciesnuxt-typed-vuex- a Nuxt module that auto-injects this accessor throughout your project
Why another package?
Typing vanilla Vuex is complicated. Many people choose a class-based approach with Typescript decorators, but this can cause issues. Although Vuex provides limited type definitions for the store itself, it's complicated to access it in a type-safe way.
nuxt-typed-vuex was developed to address this problem. It features:


Alternatives
If you would prefer a class-based approach, good options include vuex-module-decorators and vuex-class-component.
Edit this page on GitHub
Updated at Sat, Mar 27, 2021